 Um besipeilsweise ein Impressum, eine Sitemap oder anderer themenunspezifischen Seiten möglichst verstekt auf jeder einzelnen Seite zu platzieren, werden wir diese im Footer verlinkten.
Um besipeilsweise ein Impressum, eine Sitemap oder anderer themenunspezifischen Seiten möglichst verstekt auf jeder einzelnen Seite zu platzieren, werden wir diese im Footer verlinkten.
Was und wo ist eigentlich der Footer?
Der Footer auf einer Webseitenoberfläche, ist immer das letzmögliche Abteil unterhalb jeder Webseite. In diesem befinden sich üblicherweise Seiten wie das Impressum und andere (Siehe ganz unten auf dieser Seite).
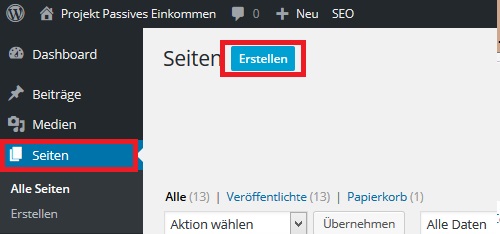
Schritt 1: Seite erstellen
Als erstes, solltest Du eine Seite erstellen, die Du in den WordPress Footer bearbeiten und positionieren möchtest. Klicke also im der linken Menüleiste von WordPress auf Seiten und dann auf „erstellen“. 
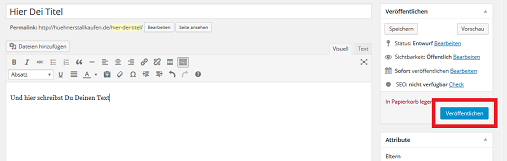
Schritt 2: Seite mit Inhalten befüllen
Jetzt schreibst Du einen Titel und den gewünschten Text in die jeweiligen Textboxen. Nachdem Du alles nach Deinen Wünschen verfasst hast, klickst Du auf „Veröffentlichen“. 
Schritt 3: Seite im WordPress Footer bearbeiten
Da Du jetzt überhaupt eine Seite erstellt hast, welche Du im Footer verlinken kannst, musst Du nun auf das Footer Widget zugreifen. Klicke also den Menüreiter „Deign -> Widgets“ in der linken WordPress Menüleiste.  Ziehe als nächstes eine „Text-Box“ in den Kasten „Footer Widgets“. Dies musst Du durchführen, damit Du gleich einen HTML-Code mit der Webseitenadresse Deiner weiterzuleitenden Seite im WordPress Footer bearbeiten kannst.
Ziehe als nächstes eine „Text-Box“ in den Kasten „Footer Widgets“. Dies musst Du durchführen, damit Du gleich einen HTML-Code mit der Webseitenadresse Deiner weiterzuleitenden Seite im WordPress Footer bearbeiten kannst. 
Schritt 4: HTML-Code einfügen
Als nächstes klickst Du auf die Text-Box, welche du gerade in den Footer-Widget reingezogen hast. Durch diesen Klick öffnet sich ein Fenster der Text-Box. Kopiere nun folgenden HTML-Code in den Inhalt: <a href = „http://www.projektpasiveseinkommen.com/impressum/“ target=“_blank“> Impressum </a> 
Schritt 5: HTML-Code anpassen
Jetzt musst Du meinen Code mit Deinen Seiten anpassen. Im unteren Bild siehst Du, dass ich zwischen den Anführungszeichen meine Webseitenadresse blau markiert habe. Tausche also diese mit der Webseitenadresse Deines Impressum aus! Wenn Du dies NICHT umsetzt, dann wird bei einem Klick auf den Link Impressum eine Weiterleitung ins Nichts führen. du findest die Webseitenadresse des Impressums unter der linken WordPress Menüleiste unter „Seiten“. Wähle dort die Seite aus auf welche Du verweisen möchtest.  Als zweites solltest Du das blau markierte Wort „Impressum“ (unteres Bild) nach Deinen Wünschen ändern. Ersetzte dieses durch eine Wortkombination oder ein einzelstehendes Wort Deiner Wahl. Dieser Teil der HTML-Codes wird den Linktext bestimmen, welcher auf Deiner Webseite zu sehen sein wird.
Als zweites solltest Du das blau markierte Wort „Impressum“ (unteres Bild) nach Deinen Wünschen ändern. Ersetzte dieses durch eine Wortkombination oder ein einzelstehendes Wort Deiner Wahl. Dieser Teil der HTML-Codes wird den Linktext bestimmen, welcher auf Deiner Webseite zu sehen sein wird.  Klicke auf speichern und somit hast Du es geschafft Deine Seite in den Footer zu integrieren! 🙂
Klicke auf speichern und somit hast Du es geschafft Deine Seite in den Footer zu integrieren! 🙂



