In diesem Artikel findest Du eine ausführliche WordPress Übersicht. Wir werden auf die wichtigsten Menüpunkte eingehen, damit Du am Ende genauestens über die Navigation und deren die Funktionen von WordPress Bescheid weißt.
WordPress Tutorial deutsch – Das Dashboard
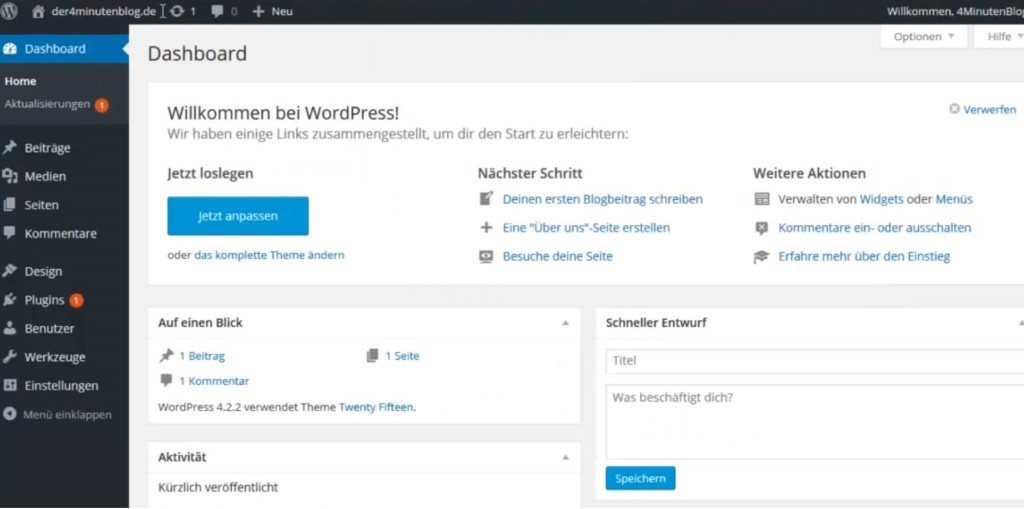
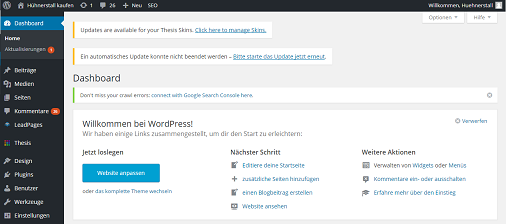
Das Dashboard ist die Startseite in WordPress. Hier findest Du Neuigkeiten wie neue Updates oder allgemeine Informationen zu Deiner Seite. Wenn Du Dich bei WordPress angemeldet hast, dann gelangst Du immer automatisch auf das Dashboard. 
WordPress Tutorial deutsch – Das Menü auf der Linken
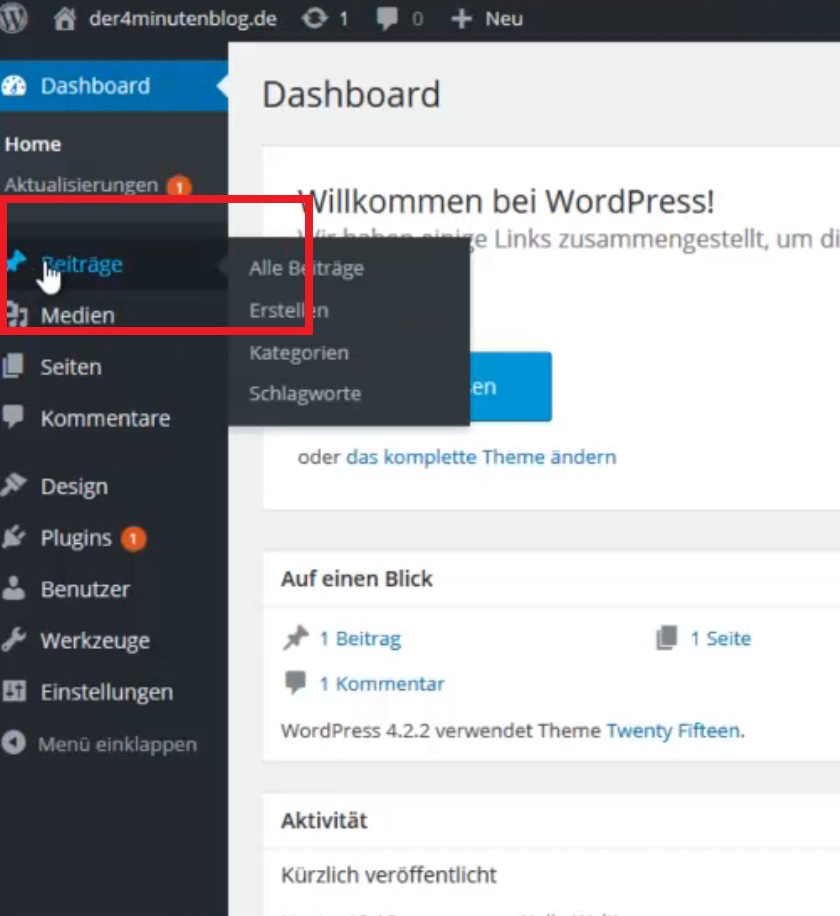
Auf der linken Seite findest Du immer das allgemeine Menü. Hier hast Du Zugang zu vielen Funktionen in WordPress. Du kannst Artikel schreiben, das Design Deiner Seite ändern, Plugins installieren, Profile anlegen, Deine Seite sSuchmaschinenoptimieren und vieles mehr. Im folgenden Folgenden werden wir auf alle einzelnen Menüpunkte eingehen. 
WordPress Tutorial deutsch – Beiträge hinzufügen
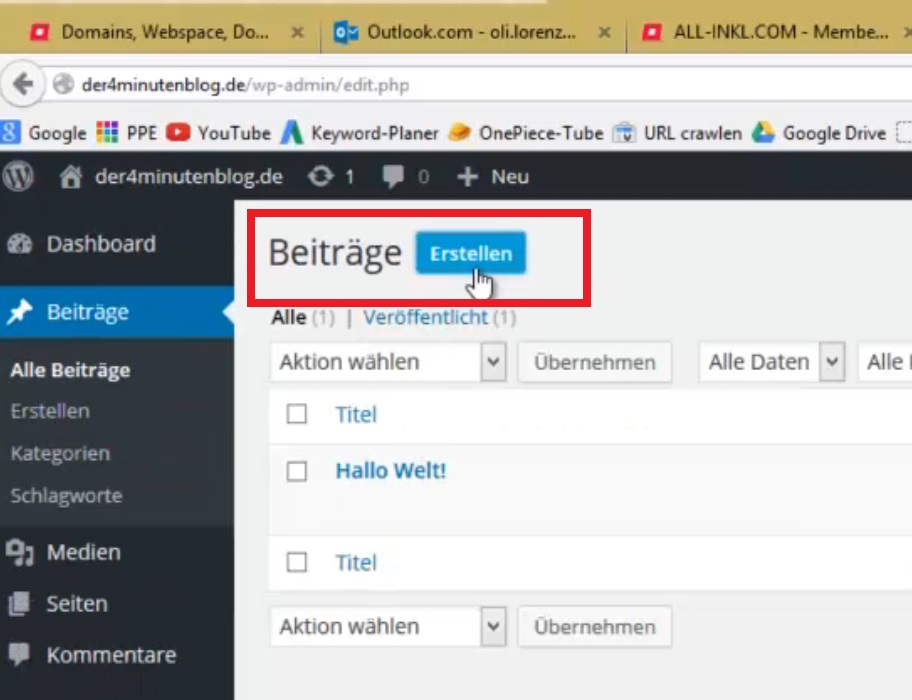
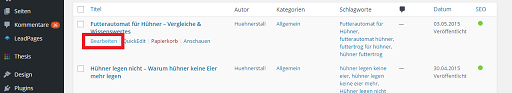
In diesem Menüpunkt findest hast Du die Möglichkeit, Artikel / Beiträge zu Deiner Seite hinzuzufügen. Wenn Du auf den Menüpunkt klickst, dann gelangst Du zu Deiner Beitragsübersicht. Das heißt, WENN Du schon Beiträge im Vorfeld geschrieben hast, dann kannst Du diese dort bearbeiten oder neue hinzufügen.  Wenn Du Deine älteren Beiträge bearbeiten möchtest, dann streife mit Deinem Mauszeiger über einen Deiner Beiträge und klicke auf den Link „bearbeiten“., um dies zu tun.
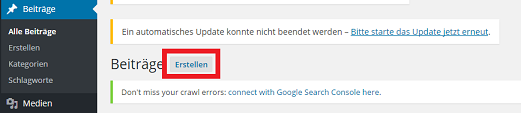
Wenn Du Deine älteren Beiträge bearbeiten möchtest, dann streife mit Deinem Mauszeiger über einen Deiner Beiträge und klicke auf den Link „bearbeiten“., um dies zu tun.  Wenn Du auf den Button „Erstellen“ klickst, dann kannst Du einen neuen Artikel schreiben und veröffentlichen.
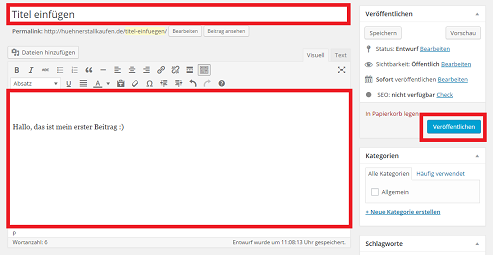
Wenn Du auf den Button „Erstellen“ klickst, dann kannst Du einen neuen Artikel schreiben und veröffentlichen.  Nachdem Du auf „Erstellen“ geklickt hast, gelangst Du auf eine separate Seite. Jetzt ist es Dir möglichHier kannst Du für Deinen Beitrag einen Titel hinzuzufügen, Deinen Beitrag zu schreiben und diesen zu veröffentlichen.
Nachdem Du auf „Erstellen“ geklickt hast, gelangst Du auf eine separate Seite. Jetzt ist es Dir möglichHier kannst Du für Deinen Beitrag einen Titel hinzuzufügen, Deinen Beitrag zu schreiben und diesen zu veröffentlichen. 
WordPress Tutorial deutsch – Medien in Beiträge einfügen
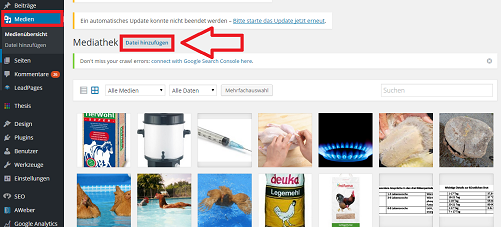
Der nächste Menüpunkt nennt sich „Medien“. Hierbei handelt es sich um Deine Bilder und Video Video-Bibliothek. Um beispielsweise Bilder in Deine Beiträge einzufügen, musst Du diese erst in WordPress hochladen.  Klicke also auf den Button „Datei hinzufügen“ und suche ein Bild auf Deinem Computer aus, welches Du zur Bibliothek hinzufügen möchtest. Somit wird es automatisch hochgeladen. Profitipp: Achte natürlich darauf, dass die hochgeladenen Bilder nicht zu groß oder zu klein in ihrer Auflösung sind. Zu große Bilder verlangsamen Deine Aufrufsladezeit der Seite und zu kleine Bilder sehen oft hässlich und pixelig aus. Meine Empfehlung für Beitragsbilder sind ist eine Größe zwischen 500-700 Pixel (der langen Bildseite). Das Bild über diesem Texstabschnitt besitzt z.B. 501 x 227 Pixel.
Klicke also auf den Button „Datei hinzufügen“ und suche ein Bild auf Deinem Computer aus, welches Du zur Bibliothek hinzufügen möchtest. Somit wird es automatisch hochgeladen. Profitipp: Achte natürlich darauf, dass die hochgeladenen Bilder nicht zu groß oder zu klein in ihrer Auflösung sind. Zu große Bilder verlangsamen Deine Aufrufsladezeit der Seite und zu kleine Bilder sehen oft hässlich und pixelig aus. Meine Empfehlung für Beitragsbilder sind ist eine Größe zwischen 500-700 Pixel (der langen Bildseite). Das Bild über diesem Texstabschnitt besitzt z.B. 501 x 227 Pixel.
WordPress Tutorial deutsch – Ein Bild zu einem Beitrag oder einer Seite hinzufügen
Um ein Bild hinzuzufügen, muss Du natürlich wieder in der Menüleiste auf „Beiträge“ oder auf „Seiten“ klicken (zu „Seiten“ gleich mehr). Jetzt klickst Du auf „Datei hinzufügen“ und suchst Dir ein Bild aus, welches Du im jetzt schon oder im Vorfeld hochgeladen hast.  Klicke auf „In den Beitrag einfügen“, um das Bild zu in Deinem gewünschten Beitrag einzubildeneinzubinden. Jetzt sollte sich ein Bild in Deinem Beitrag befinden. Um dieses mit der ganzen Welt zu teilen, musst Du nur noch auf „Veröffentlichen“ klicken. Wenn Du noch nicht bereit sein solltest, es zu veröffentlichen, dann kannst Du auch auf „speichern“ auf der rechten Seite klicken, um es im Nachhinein nochmals zu bearbeiten.
Klicke auf „In den Beitrag einfügen“, um das Bild zu in Deinem gewünschten Beitrag einzubildeneinzubinden. Jetzt sollte sich ein Bild in Deinem Beitrag befinden. Um dieses mit der ganzen Welt zu teilen, musst Du nur noch auf „Veröffentlichen“ klicken. Wenn Du noch nicht bereit sein solltest, es zu veröffentlichen, dann kannst Du auch auf „speichern“ auf der rechten Seite klicken, um es im Nachhinein nochmals zu bearbeiten. 
WordPress Tutorial deutsch – Seiten hinzufügen
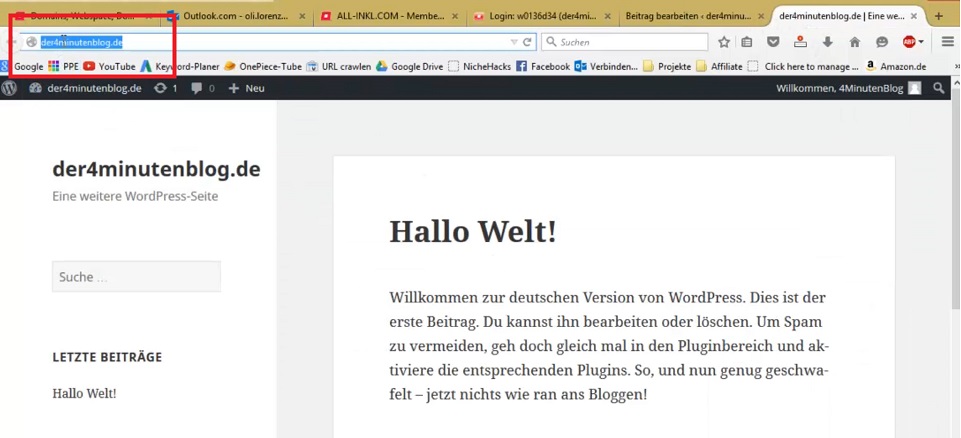
Der große Unterschied zwischen „Seiten“ und „Beiträgen“ ist leicht zu erklären. Bei beiden ist es Dir möglich, eine Seite zu erstellen, in dernen Du Texte und Bilder einfügen kannst. „Seiten“, sind allerdings direkt über die Menüleiste einer Webseite zu finden, während. Wobei „Beiträge“ zu einem Blog gehören. Beispiel: Auf einer meiner Nischenwebseiten siehst Du unterhalb im Bild die Startseite. Dort ist (rot markiert), die Menüleiste, über die Du mehrere Seiten ansteuern kannst. Diese werde 1x ein Mal aufgesetzt und bleiben normalerweise bestehen.  Auf der Startseite befindet sich auch der Menüpunkt „Blog“. Wenn Du „Beiträge“ schreibst, dann werden vollautomatisch alle Neuen neuen Artikel chronologisch hinzugefügt (siehe unten). Ein Blog ist in diesem Sinne eine Sammelstelle Deiner neuesten Artikel bzw. Beiträgen. „Seiten“ sind also nur die Hauptseiten, welche statisch durch die Menüleiste auf Deiner Seite erreichbar sind. Die Das Prozedere der zur Erstellung einer Seite, ist identisch mit der Erstellung eines Beitrags.
Auf der Startseite befindet sich auch der Menüpunkt „Blog“. Wenn Du „Beiträge“ schreibst, dann werden vollautomatisch alle Neuen neuen Artikel chronologisch hinzugefügt (siehe unten). Ein Blog ist in diesem Sinne eine Sammelstelle Deiner neuesten Artikel bzw. Beiträgen. „Seiten“ sind also nur die Hauptseiten, welche statisch durch die Menüleiste auf Deiner Seite erreichbar sind. Die Das Prozedere der zur Erstellung einer Seite, ist identisch mit der Erstellung eines Beitrags. 
WordPress Tutorial deutsch – Kommentare verwalten
Bei Nischenwebseiten benutze ich persönliche keine Kommentare, da ich die Seiten nicht ständig im Blick haben möchte. Diese Seiten sind natürlich dazu gedachthaben natürlich den Sinn, auf Autopilot zu laufen. daher Daher möchte ich das Risiko vermeiden, dass jemand etwas Unfreundliches bzw.oder etwas Unnötiges in die Kommentare posten könnte und dadurchies die Verkäufe beeinträchtigen könnte.könnte. Daher ist dieser Menüpunkt meines Erachtens unwichtig.
WordPress Tutorial deutsch – Design verändern
Dieser Menüpunkt verwaltet mehrere wichtiger Unterpunkte, auf die wir jetzt gemeinsam eingehen.
Theme:
Das Theme ist das Layout einer Webseite. In anderen Worten:d die Struktur, wie Deine Webseite vomn Aussehen her aufgebaut ist. Manche Webseiten haben beispielsweise ein großes

ODER
 Wie Du siehst, ist die Struktur beider Seiten grundsätzlich vom Aufbau unterschiedlich. Focus Online, ist aus mehreren kleinen Kästchen aufgebaut, die Neuigkeiten verbreiten, wohingegenobei Projekt Passives Einkommen eher schlichter und, farbiger aussieht. Dieser grundsätzliche Unterschied des Layouts, also des Aufbaus der Seite, ist das sogenannte Theme. Dieses bestimmt also eine feste Struktur, auf der die Inhalte der Seite aufbauen. Es gibt kostenfreie und kostenpflichtige Themes. Ich benutze für diese Seite ein das kostenpflichtiges Theme „Thesis 2“. Für Anfänger empfehle ich jedoch das kostenfreie Theme „Sparkling Theme“„.
Wie Du siehst, ist die Struktur beider Seiten grundsätzlich vom Aufbau unterschiedlich. Focus Online, ist aus mehreren kleinen Kästchen aufgebaut, die Neuigkeiten verbreiten, wohingegenobei Projekt Passives Einkommen eher schlichter und, farbiger aussieht. Dieser grundsätzliche Unterschied des Layouts, also des Aufbaus der Seite, ist das sogenannte Theme. Dieses bestimmt also eine feste Struktur, auf der die Inhalte der Seite aufbauen. Es gibt kostenfreie und kostenpflichtige Themes. Ich benutze für diese Seite ein das kostenpflichtiges Theme „Thesis 2“. Für Anfänger empfehle ich jedoch das kostenfreie Theme „Sparkling Theme“„.
Widgets zur Seite hinzufügen:
Widgets sind sogenannte „Features“, um Deine Seite funktionaler zu gestallten. Unterhalb siehst Du beispielsweise meinen Blog auf Projekt Passives Einkommen (auf der Linken). Die rot markierten Bereiche gehören zur „Sidebar“. Übersetzt, zur seitlichen Leiste. Dort kannst Du immer allgemeine Informationen auf Deiner Webseite hinzufügen.  Beispielsweise findest Du bei mir die Möglichkeit, meine Facebook- Seite über meine Webseite zu liken, kannst einen kurzen Text über mich als Autor lesen oder findest empfehlenswerte andere Artikel. Um solche oder andere Features auf Deiner Seite hinzuzufügen, klickst Du in WordPress auf der linken Menüleiste unter Design einfach auf Widgets.
Beispielsweise findest Du bei mir die Möglichkeit, meine Facebook- Seite über meine Webseite zu liken, kannst einen kurzen Text über mich als Autor lesen oder findest empfehlenswerte andere Artikel. Um solche oder andere Features auf Deiner Seite hinzuzufügen, klickst Du in WordPress auf der linken Menüleiste unter Design einfach auf Widgets. 
Jetzt hast Du die Möglichkeit, aus den „Verfügbaren Widgets“ beispielsweise das „Text“ Widget oben rechts in die Box „Sidebar Widgets“ zu ziehen. Dadurch fügst Du automatisch eine neue Textbox in Deine jetzige Sidebar hinzu. Wenn du mit einem Mausklick dann auf die Textbox klickst, öffnet sich die Box und Du kannst einen Titel und einen Text reinschreiben. Profitipp: Wenn Du auch etwas Extravagantes wie ein Facebook-Widget hinzufügen willst, dann ist dieses nicht standardmäßig in WordPress gespeichert. Du musst nach dem HTML-Code im Internet suchen und diesen dann einfach in die Textbox kopieren. Somit erscheinen vollautomatisch ausgewählte Widgets in Deiner Sidebar.
Menü einrichten
Um Deine Menüleiste mit mehreren Seiten zu verlinken, musst Du logischerweise schon Seiten erstellt haben. Wenn Du unter Design das Menü-Feld angeklickt hast, stehen Dir folgende Optionen offen. : Auf der linken Seite siehst Du Deine momentan veröffentlichten „Seiten“. Falls Du das erste Mal diese Seite in WordPress öffnest, musst Du erst Dein neues Menü benennen und erstellen.  Hake die Seiten an, die Du in Deiner Menüleiste auf Deiner Startseite veröffentlichen möchtest. Klicke dann auf „Zum Menü hinzufügen“. Somit erscheinen die Seiten in der rechten Menüstruktur. Als nächstes kannst Du auf „Menü speichern“ klicken, um das Menü online zu setzen. Oder Du klickst auf die individuellen Boxen (wie beispielsweise bei mir „Hühnerställe im Vergleich“ und benennst diese anders. Somit wird der Name in der Menüleiste auf Deiner Webseite verändert.
Hake die Seiten an, die Du in Deiner Menüleiste auf Deiner Startseite veröffentlichen möchtest. Klicke dann auf „Zum Menü hinzufügen“. Somit erscheinen die Seiten in der rechten Menüstruktur. Als nächstes kannst Du auf „Menü speichern“ klicken, um das Menü online zu setzen. Oder Du klickst auf die individuellen Boxen (wie beispielsweise bei mir „Hühnerställe im Vergleich“ und benennst diese anders. Somit wird der Name in der Menüleiste auf Deiner Webseite verändert.
WordPress Tutorial deutsch – Editor
Der Editor ist ausschließlich dazu da, um in den Codes Deiner Webseite etwas zu ändern. Wenn Du also keine Ahnung von HTML oder anderen Codierungssprachen hast, solltest Du dich vorher gut informieren, bevor Du dort etwas veränderst. Eine gute Anlaufstelle ist das Forum speziell für WordPress, wo Du bei speziellen Fragen oftmals sehr schnell und kompetent Hilfe bekommst., empfehle ich Dir dort nicht herumzuspielen.
WordPress Tutorial deutsch – Plugins hinzufügen
Plugins sind in den meisten Fällen „Features“, die im Gegensatz zu Widgets im Hintergrund laufen und nicht zu sehen sind. Beispielsweise kann ein Plugin Deine Besucherzahlen zählen oder Dich vor SPAM schützen. Diese Features kannst Du nicht auf der Benutzeroberfläche Deiner Seite sehen, sind jedoch extrem wichtig.  Ich empfehle Dir ein paar wenige Plugins auf jeden Fall zu installieren:
Ich empfehle Dir ein paar wenige Plugins auf jeden Fall zu installieren:
- Yoast SEO (Suchmaschinenoptimierung)
- Ultimate Nofollow (um Affiliatelinks auf no-follow zu setzen)
- Google Analyticor (um Deine Besucherzahlen zu messen)
Klicke bei der Plugin-Seite auf „Installieren“ und gib die Pluginnamen in die Suchleiste ein. Installiere diese und klicke auf „aktivieren“ – fertig.
WordPress Tutorial deutsch – Einstellungen verwalten
Die Kategorie „Einstellung“ besitzt wieder mehrere Unterpunkte.
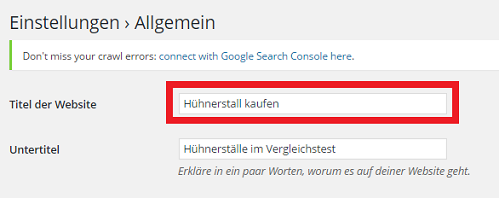
Allgemein:
Auf dieser Seite kannst Du generelle Einstellungen treffen. Der wichtigste Punkt ist die Änderung Deines Webseitentitels. Trage hierbei auf jeden Fall Dein Hauptkeyword ein, mit dem Du für Deine Startseite in Google ranken möchtest. Für meine Hühnerstall-Webseite ist dies „Hühnerstall kaufen“. 
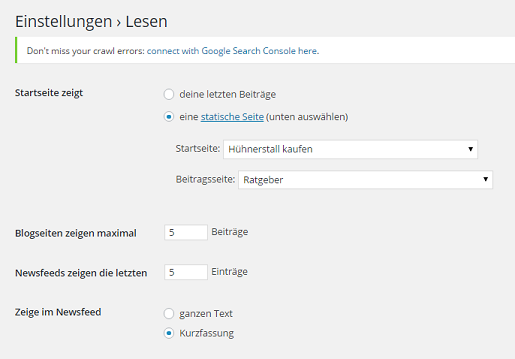
Lesen:
Hier kannst Du bestimmen, welches Deiner Menüpunkte auf Deiner Webseite die Startseite sein soll. Wenn Du WordPress das erste Mal installierst, wird Deine Startseite auch automatisch der Blogbereich sein. Das heißt, wenn Du einen neuen Artikel veröffentlichst, dann wird dieser auf Deiner Startseite angezeigt. Ich finde es persönlich für Nischenwebseiten effektiver, den Blog NICHT auf der Startseite zu platzieren, da Deine wichtigste Seite für Dein festes Hauptkeyword suchmaschinenoptimiert sein sollte. Ständig wechselnde Inhalte würden somit Dein Google Ranking beeinflussen.  Klicke also auf „eine statische Seite“ und wähle eine Deiner bereits erstellten Seiten aus. Wähle auch eine zweite Seite als Beitragsseite aus. Diese wird automatisch zu Deinem Blog. Ich empfehle Dir, einfach auf „Seiten“ zu klicken und dort eine neue Seite mit dem Namen „Blog“ zu erstellen.
Klicke also auf „eine statische Seite“ und wähle eine Deiner bereits erstellten Seiten aus. Wähle auch eine zweite Seite als Beitragsseite aus. Diese wird automatisch zu Deinem Blog. Ich empfehle Dir, einfach auf „Seiten“ zu klicken und dort eine neue Seite mit dem Namen „Blog“ zu erstellen.
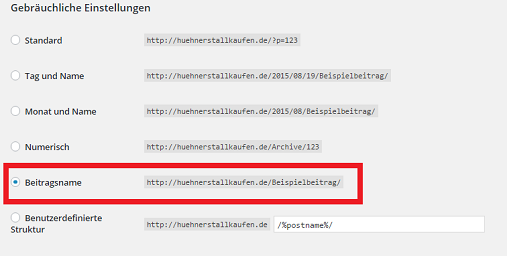
Danach kommst Du zu der Einstellung „Lesen“ zurück und wählst bei Beitragsseite einfach „Blog“ aus. Natürlich taucht Blog dann auch nur in Deiner Menüleiste Deiner Webseite auf, wenn Du diesen wie bei „Menü einrichten“ (siehe obere Abschnitte) zu Deiner Menüleiste hinzufügst. Permalinks ändern Ein Permalink ist ein wichtiges SEO (Suchmaschinenoptimierung)-Kriterium. Wenn Du beispielsweise einen neuen Beitrag über „Hühnerhaltung“ schreibst, dann möchtest du auch, dass dieses Keyword in Deiner Webseitenadresse enthalten ist. Die Webseitenadresse meiner normalen Hühnerstall-Startseite ist: www.huehnerstallkaufen.de. Wenn ich einen neuen Beitrag oder eine neue Seite verfasse, dann kommt am Ende dieser Adresse IMMER ein sogenannter Permalink hinzu.  Meistens ist der Permalink dem Titel für Deinen Beitrag sehr ähnlich. Deswegen musst Du bei der Auswahl Deines Permalinktyps „Beitragsname“ auswählen (siehe oberes Bild). Ich hoffe, dass der Beitrag Dir geholfen hat. Wenn ja, dann klicke auf den „Like-Button“ auf der linken Seite dieses Artikels.
Meistens ist der Permalink dem Titel für Deinen Beitrag sehr ähnlich. Deswegen musst Du bei der Auswahl Deines Permalinktyps „Beitragsname“ auswählen (siehe oberes Bild). Ich hoffe, dass der Beitrag Dir geholfen hat. Wenn ja, dann klicke auf den „Like-Button“ auf der linken Seite dieses Artikels.













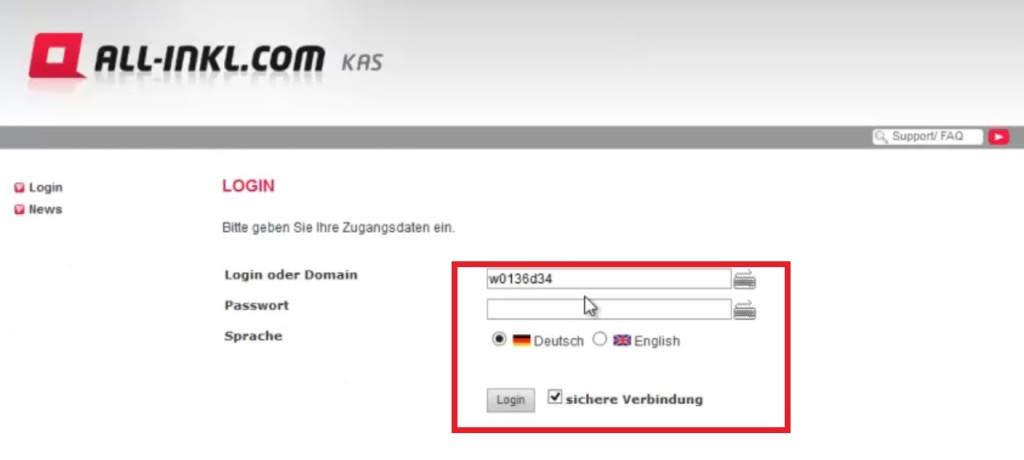
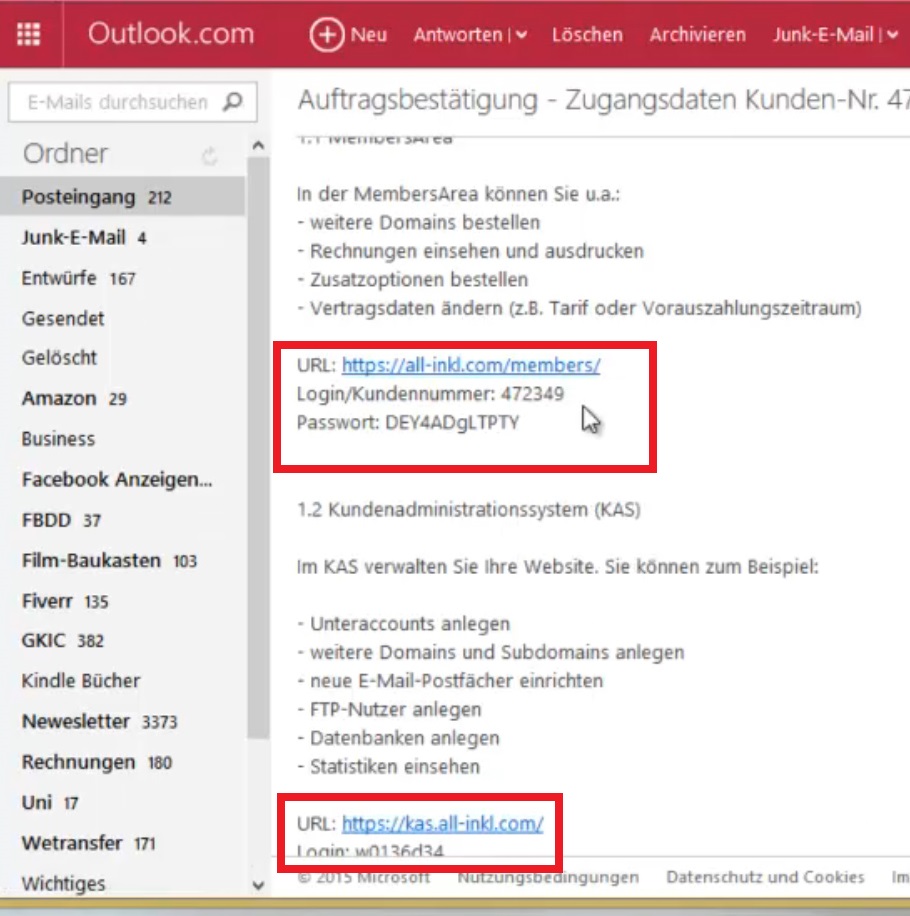
 Der zweite Link ist momentan der wichtigere. Dieser führt zum „KAS“. Dort stellen wir die nötigen Hebel, um damit unsere eigene Webseite zu erstellen.
Der zweite Link ist momentan der wichtigere. Dieser führt zum „KAS“. Dort stellen wir die nötigen Hebel, um damit unsere eigene Webseite zu erstellen.